- Music Player
- JavaScript
- Electron
- Svelte
- Rx
- Vite
- Sqlite3
- WindiCSS
Music for Ballet
My dear wife is a Ballet teacher. Top-notch Ballet schools have professional pianists, who play during lessons. One can can not use random music tracks: music is timed and measured to fit very specific exercices: Dégagés, Fondus, Adage… Here is an example.
In all other schools, the Ballet teacher plays recordings they usually bought on good old CDs. It’s rare to find such specialized music on famous cloud platforms.
So my wife has a decent, legit MP3 library ripped from her CDs. She extracts a selection on an USB key and go give her lessons. To make her life easier, we considered storing MP3 on a Windows-powered laptop she could bring with her. One of the requirements was to display album covers first, so she could find tracks the way she would do with physical CDs.
I’m working on an Ubuntu-powered laptop, and was ripping and organizing the library. Surprisingly, finding a portable, decent music player with a cover display was… very hard.
And this is how Mélodie is born.
A quick tour
Mélodie’s features are unsurprisingly boring. In a gist, it plays music.
You’ll find more on the promo page, here are some key highlights:
- Mélodie only rely on music metadata (tags) to organize your library
- It watches your local folders and adapts to changes
- Toggling broadcast on, allows you to securely access your library from everywhere using a browser

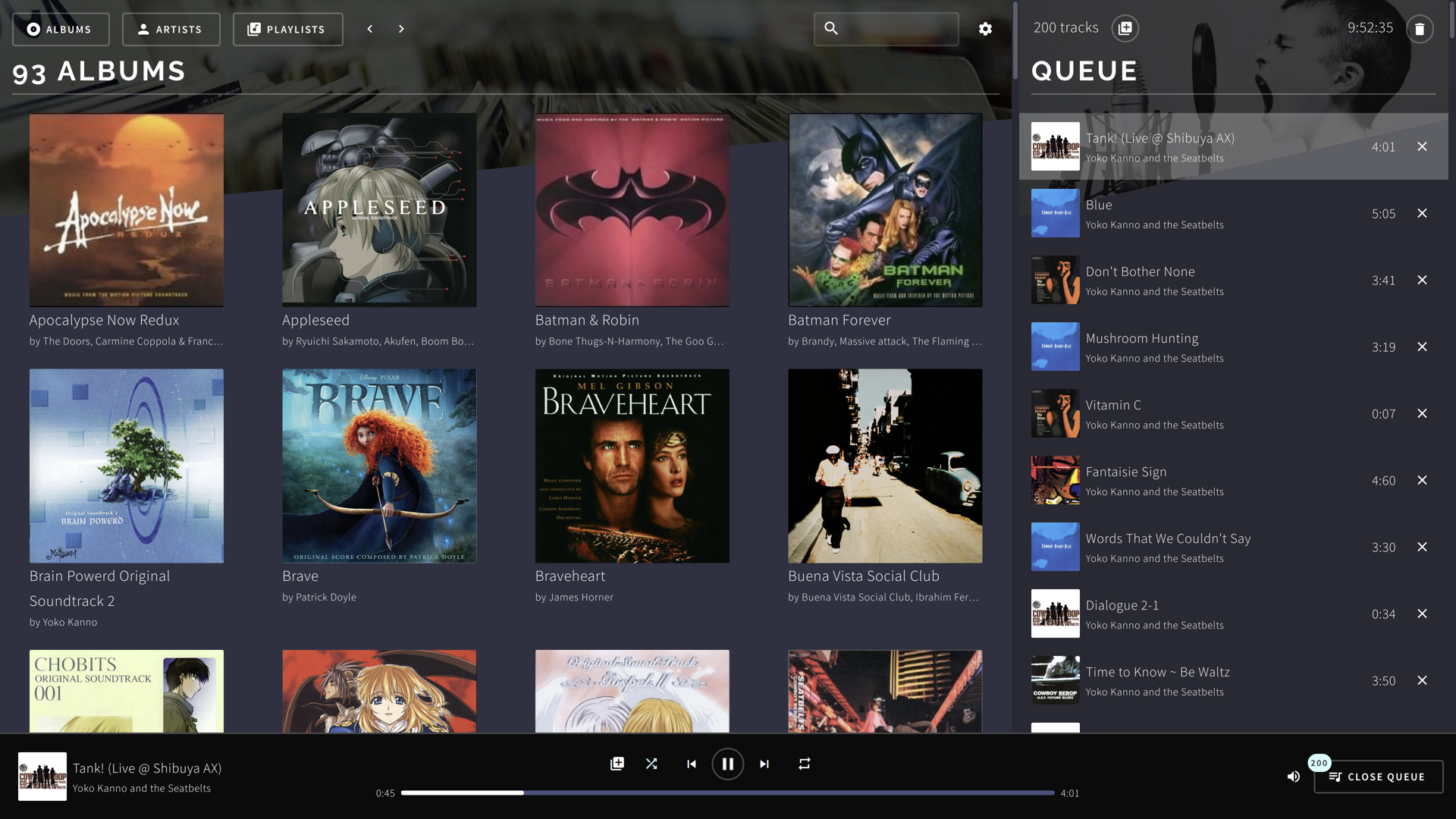
The Album Galery, the player and the track queue
Under the hood, Mélodie is:
- Electron, an unleashed version of chromium that can run Node.js.
- Svelte, an elegant, powerful and reactive UI framework.
- WindiCSS, a comprehensible utility-first CSS framework.
- RxJS, the JavaScript Reactive eXtension where data flows from sources to sinks.
- Sqlite3, a lightweight, embeddable SQL server with JSON extension.
- Fastify, a lightweight, blazing fast, pluggable Web framework.
- Vite, next-gen Frontend tooling for an incredibly good developer experience.
- Jest, my favorite testing tools suite, all you need to ship tested code.
- Atelier, my own implementation of Storybook, with Svelte in mind.
I gave a conference at NodeConf 2021 to hightlight some of these.
Challenges faced
As for all my side projects, Mélodie is an excuse for learning and up-skilling.
This time, my goals were to learn Svelte and to sharpen my testing practices.
Maintaining a side project over a long period is always an interesting challenge, at it allows technical debt to arise, gives multiple opportunities for new, contradicting features. Like in “real” life.
In particular:
-
the testing harness, given I want a limited set of tools. Jest is wonderful, but jest + svelte + postcss + storybook + tailwindcss + webpack is a nightmare to maintain. Eventually, I replaces the last three to keep an productive, enjoyable developer experience.
-
combining Svelte and Rxjs, thanks to this article. Rx requires a completely different mindset, but it’s such a flexible and powerful tool, and Svelte is a perfect fit. They are a robust foundation for an application, gifting the team with both flexibility and efficiency.
-
moving to the web. When adding the broadcast feature, Mélodie moved from inter-process (UI <> core) to client-server communication mechanism (with WebSockets). This also implied adding security (Time-based One Time Password and JSON Web Tokens), and removing some Electron-native features (like dialog). Does this sound a lot? Well, the PR is big, but that’s because of the next challenge. The real changes appeared only in 2 files.
-
the mono-repo endeavour. Mélodie started as a monolith, and is now a mono repo with a core (Node.js), a UI (Svelte), a desktop app (Electron) and a promo site. I tried many, many tools (Lerna, pNPM, NX, Yarn) which all failed for various reason. NPM@7 saved the day.
-
distributing a desktop application. Building and testing an app for OSX and Windows, when you’re on a linux platform, is pretty hard. Distributing and maintaining several packager systems per OS (zip, tar.gz, portable exe, image disk, AppImage, Snap) is even harder. I tried for the sake of it, but will certainly consider the smallest acceptable subset in a professional project.
Going further
You can download the app from the promo page, and the code is hosted on github.
You can also find it on Snapcraft and on Windows Store.